Zelf buttons maken:
- Indeling categorielijst
- Buttons maken met Photoshop (eenvoudig)
SpotLite aanpassen d.m.v CSS
kennis van HTML en CSS benodigd
- Style Sheet (CSS)
- Spotinfo en commentaren aanpassen
- Voorbeeld template spot.tpl
- Qt.css
- Template velden
Korte uitleg SpotLite skins vindt je
hier.
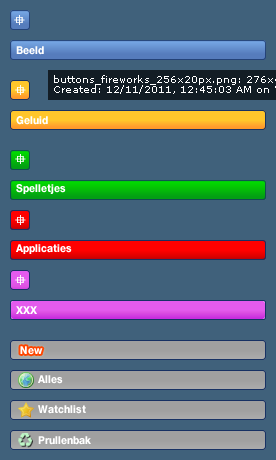
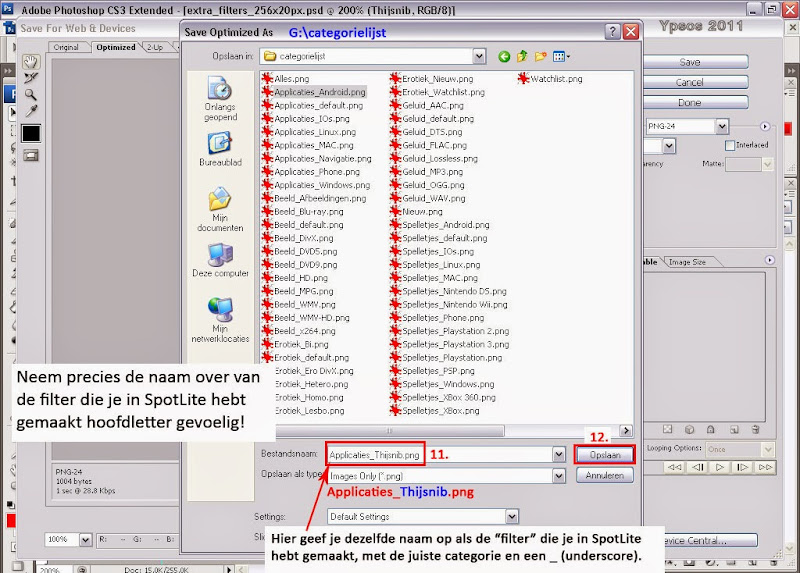
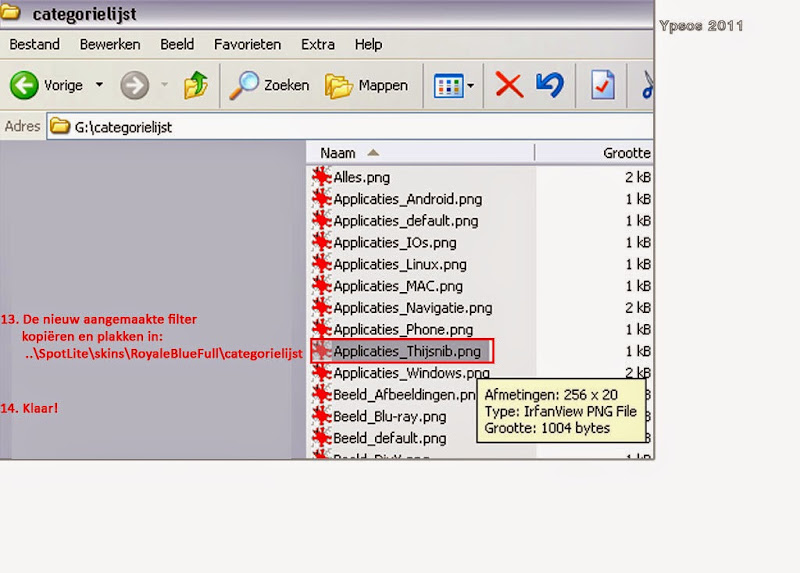
 CATEGORIELIJST
CATEGORIELIJST(per 01-12-2011)
SpotLite Tree
\
| Alles.png
| Nieuw.png
|---Watchlist.png ( queued_spots)
|
+--- Cat-1 (Beeld)
| | Beeld_DivX.png
| | Beeld_WMV.png
| | Beeld_MPG.png
| | Beeld_DVD5.png
| | Beeld_DVD9.png
| | Beeld_x264-HD.png
| | Beeld_HD.png
| | Beeld_Blu-ray.png
| | Beeld_WMV-HD.png
| | Beeld_Afbeeldingen.png
| | Beeld_Actie.png
| | Beeld_Animatie.png
| | Beeld_Drama.png
| | Beeld_Filmhuis.png
| | Beeld_Jeugd.png
| | Beeld_Komedie.png
| | Beeld_Nederlands.png
| | Beeld_Romantiek.png
| | Beeld_Spannend.png
| | Beeld_default.png ← standaard icoon voor subcategorieen binnen beeld, die geen eigen icoon hebben.
| |
| \---Subcat-100 (Beeld)
| | 100.png - (DivX)
| | 101.png - (WMV)
| | 102.png - (MPG)
| | 103.png - (DVD5)
| | 104.png - (HD)
| | 105.png - (Img)
| | 106.png - (Blu-ray)
| | 107.png - (HD DVD)
| | 108.png - (WMV-HD)
| | 109.png - (x264-HD)
| | 110.png - (DVD9)
|
+---Cat-2 (Geluid)
| | Geluid_MP3.png
| | Geluid_WAV.png
| | Geluid_Lossless.png
| | Geluid_DTS.png
| | Geluid_AAC.png
| | Geluid_FLAC.png
| | Geluid_default.png ← standaard icoon voor subcategorieen binnen geluid, die geen eigen icoon hebben.
|
| \---Subcat-200 (Geluid)
| | 200.png - (MP3)
| | 201.png - (WMA)
| | 202.png - (WAV)
| | 203.png - (OGG)
| | 204.png - (1:1)
| | 205.png - (DTS)
| | 206.png - (AAC)
| | 207.png - (APE)
| | 208.png - (FLAC)
|
+---Cat-3 (Spelletjes)
| | Spelletjes_Windows.png
| | Spelletjes_MAC.png
| | Spelletjes_Linux.png
| | Spelletjes_Playstation.png
| | Spelletjes_Playstation 2.png
| | Spelletjes_Playstation 3.png
| | Spelletjes_PSP.png
| | Spelletjes_XBox.png
| | Spelletjes_XBox 360.png
| | Spelletjes_Nintendo DS.png
| | Spelletjes_Nintendo Wii.png
| | Spelletjes_Phone.png
| | Spelletjes_IOs.png
| | Spelletjes_Android.png
| | Spelletjes_default.png ← standaard icoon voor subcategorieen binnen spelletjes, die geen eigen icoon hebben.
| |
| \---Subcat-300 (Spelletjes)
| | 300.png - (Win)
| | 301.png - (MAC)
| | 302.png - (TUX)
| | 303.png - (PSX)
| | 304.png - (PS2)
| | 305.png - (PSP)
| | 306.png - (Xbox)
| | 307.png - (X360)
| | 308.png - (GBA)
| | 309.png - (Cube)
| | 310.png - (NDS)
| | 311.png - (Wii)
| | 312.png - (PS3)
| | 313.png - (PDA / Phone)
| | 314.png - (IOs)
| | 315.png - (Android)
|
+---Cat-4 (Applicaties)
| | Applicaties_Windows.png
| | Applicaties_MAC.png
| | Applicaties_Linux.png
| | Applicaties_Phone.png
| | Applicaties_Navigatie.png
| | Applicaties_IOs.png
| | Applicaties_Android.png
| | Applicaties_default.png ← standaard icoon voor subcategorieen binnen applicaties, die geen eigen icoon hebben.
| |
| \---Subcat-400 (Applicaties)
| | 400.png - (Win)
| | 401.png - (MAC)
| | 402.png - (Tux)
| | 403.png - (OS2)
| | 404.png - (PDA/Phone)
| | 405.png - (NAV)
| | 406.png - (IOs)
| | 407.png - (Android)
|
+---Cat-9 (erospots)
| | Erotiek_Nieuw.png
| | Erotiek_Watchlist.png
| | Erotiek_Hetero.png
| | Erotiek_Homo.png
| | Erotiek_Lesbo.png
| | Erotiek_Bi.png
| | Erotiek_Ero DivX.png
| | Erotiek_default.png ← standaard icoon voor subcategorieen binnen erotiek, die geen eigen icoon hebben.
| |
| \---Subcat-900 (erospots)
| | 900.png - (Hetero - Ero DivX)
| | 901.png - (Gay)
| | 902.png - (Lesbo)
| | 903.png - (Bi)
|
\---Prullenbak.png (trash_spots)
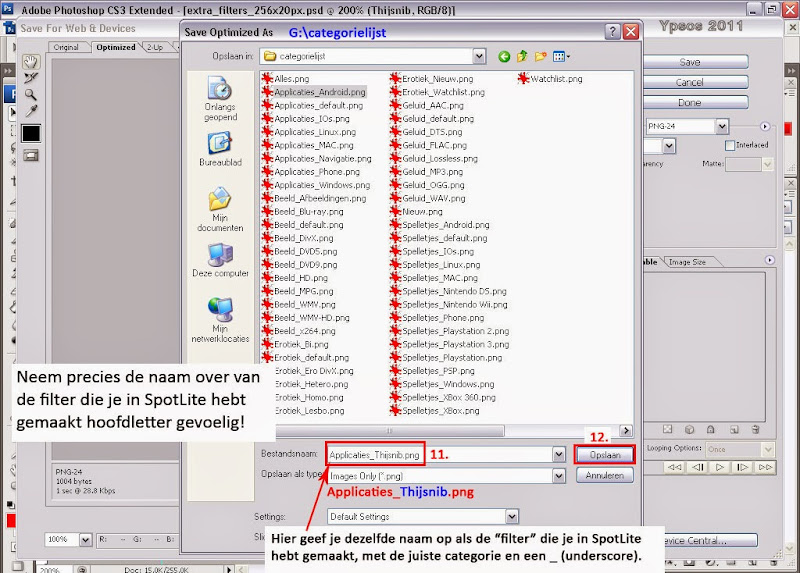
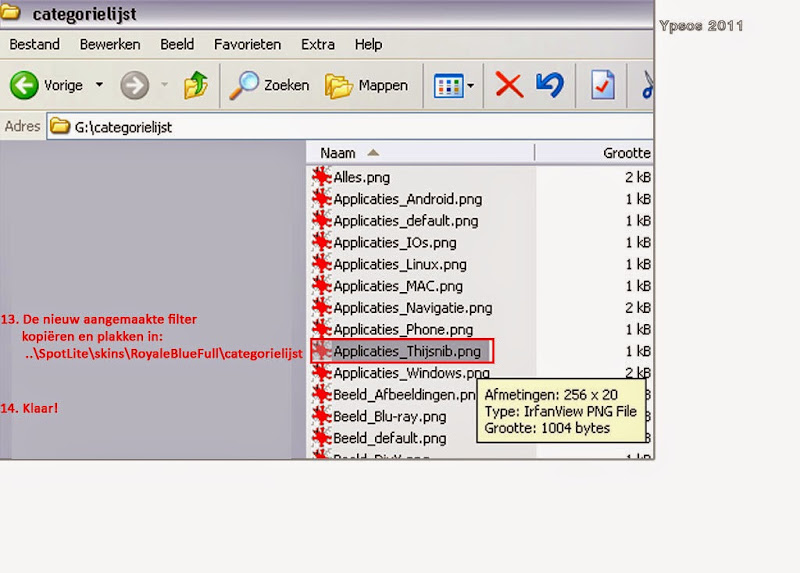
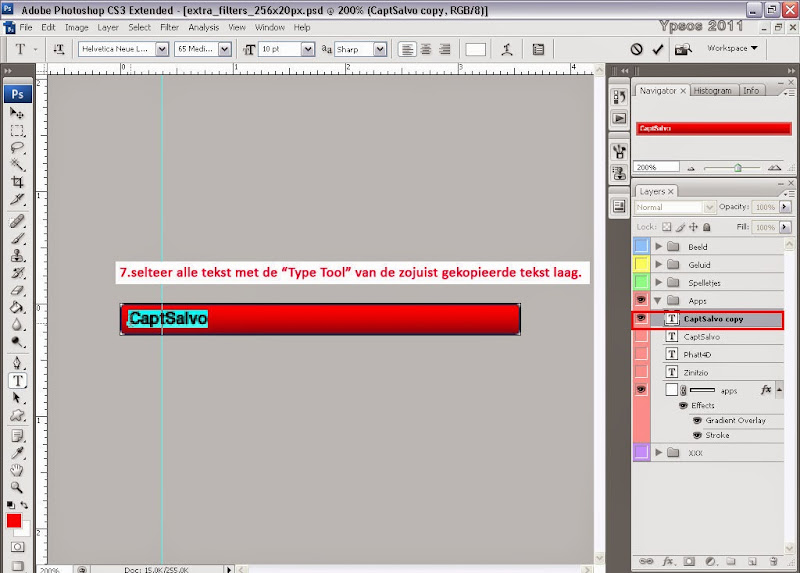
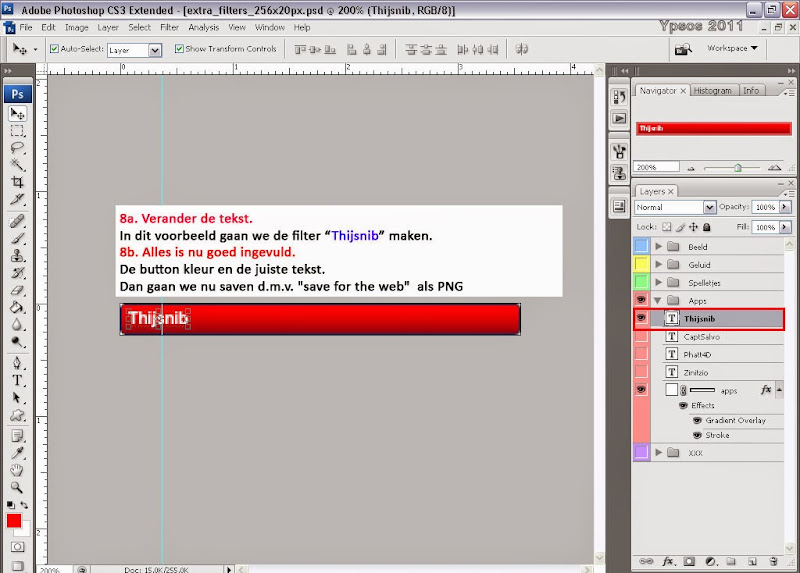
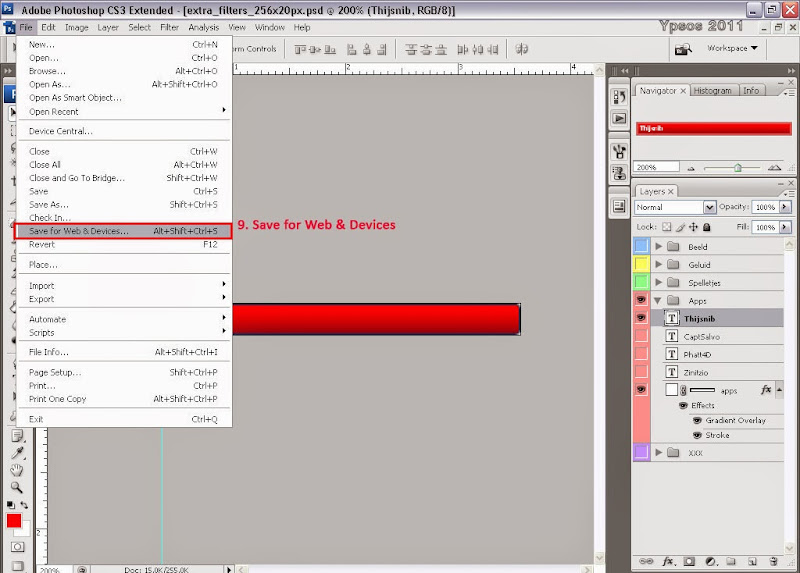
 ZELF BUTTONS MAKEN
ZELF BUTTONS MAKEN
Zelf buttons maken voor je eigen filters in SpotLite.
Benodigdheden:
- - Photoshop of Corel Paint Shop Pro
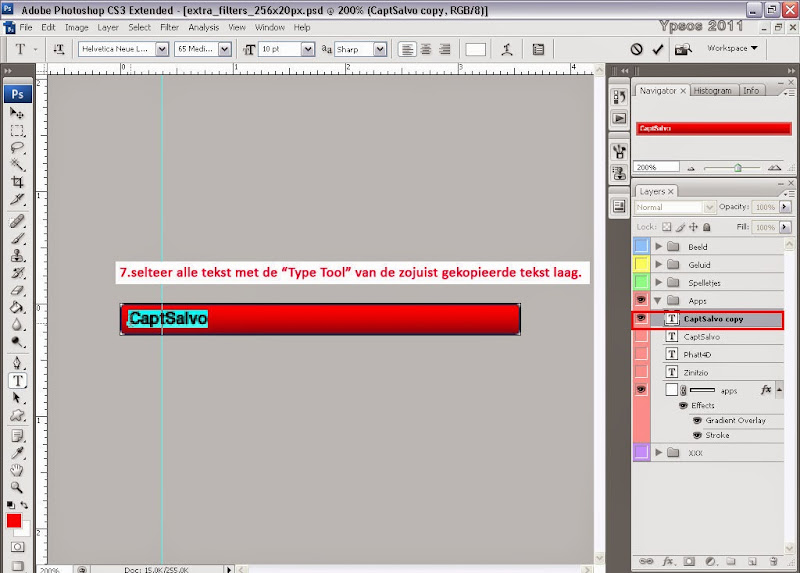
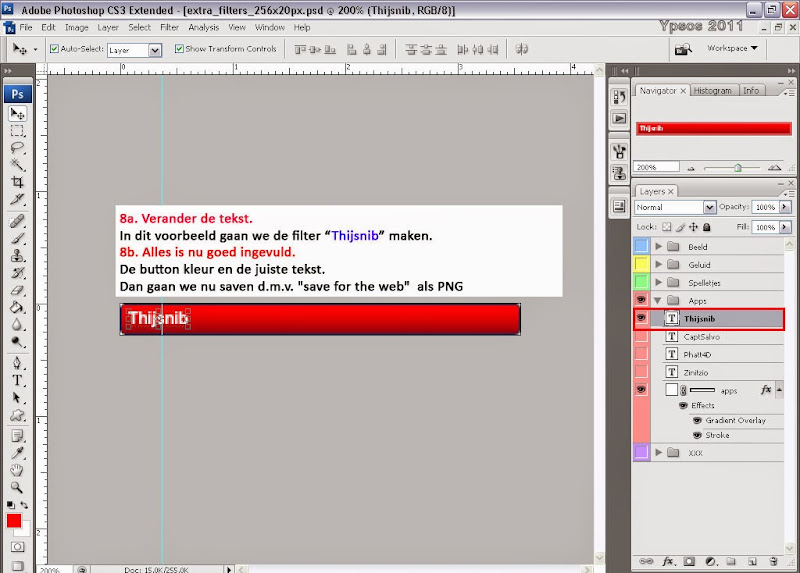
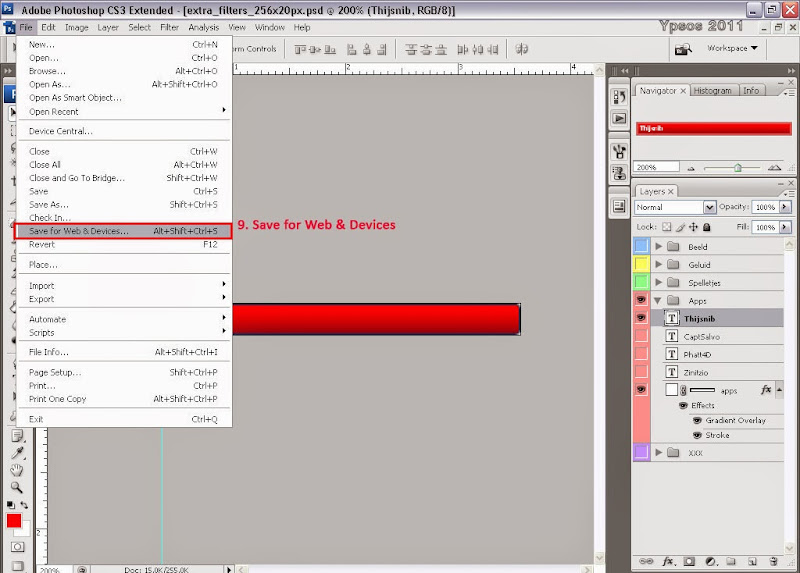
- - Beginners Kennis van Photoshop (echt minimaal als je de "Type Tool" weet te vinden gaat dit lukken)
- - Letter type: HelveticaNeue LT Pro 65 Md (copyrights! even zoeken met Google op: 'HelveticaNeue LT Pro 65 Md' )
- - extra_filters_256x20px.psd (bij deze download inbegrepen)
- - download: Buttons_maken_v3.zip
Incl. Extra Fireworks & Illustrator Buttons










 Filters
Filters
Q. Hoe maak ik een filter aan?
A. In de "Spotinformatie" staat er naast Tag: <tag naam> [+] klik op + teken
als er geen tag is aangemaakt zie

 CSS
CSS
Je kunt het uiterlijk van SpotLite nog verder aanpassen d.m.v.
CSS (internal ("embedded") Style Sheet of een external Style Sheet)
kennis van HTML en CSS benodigd
Spotinfo en commentaren aanpassen
in spot.tpl pas je het uiterlijk aan van de spot-info d.m.v. CSS (<style>)
voortbeeld: spot.tpl (HTML template eenvoudig)
- Spoiler: show
Code: Selecteer alles
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<style>
/*
Name theme: Skinnie skin
more info: http://www.mijndomein.nl.html
Autor: Me
Date: 2011-11-17
last modified: 2011-11-24
Creative Commons Licentie: (CC BY-NC 3.0) http://creativecommons.org/licenses/by-nc/3.0/nl
*/
li, ul, ol {
list-style: none;
}
a:link {
color: black;
}
a:hover, a:active {
text-decoration: none;
color: red;
}
img {
vertical-align: top;
float: left;
border: none;
padding-right: 2px;
}
td {
font-size: small;
vertical-align: top;
}
.file {
color: green;
white-space: nowrap;
}
.spotter {
color: navy;
}
.friend {
color: green;
}
.username {
text-decoration: none;
color: black;
font-weight: bold;
}
.spottername {
text-decoration: none;
color: black;
}
.commentstable {
width: 100%;
border-collapse:collapse;
}
.commentheader {
font-size: small;
border-top: 1px solid black;
padding-top: 5px;
}
.comment {
font-size: medium;
}
.commentheader, .comment {
padding-bottom: 1em;
}
#content {
margin: 3px;
padding:2em;
font-size: small;
}
#box {
position: relative;
margin-left: auto;
margin-right: auto;
margin-top: 1em;
padding: 0;
text-align: left;
width:99%;
background-color: #eeeeee;
border: 1px solid #999999;
}
#box img {
float: left;
border: none;
padding-left: 2px;
padding-right: 4px;
}
</style>
<script type="text/javascript">
var orig_width = 0, orig_height = 0, max_size = 200;
function resizeme(i)
{
orig_width = i.width;
orig_height = i.height;
max_size2 = (max_size > screen.width ? screen.width-75 : max_size);
if (i.width > i.height)
{
if (i.width > max_size2 && orig_width)
{
i.width = max_size2;
i.height = orig_height * max_size2 / orig_width;
}
}
else
{
if (i.height > max_size2 && orig_height)
{
i.height = max_size2;
i.width = orig_width * max_size2 / orig_height;
}
}
}
function supersizeme(i)
{
if (i.width != orig_width)
{
i.width = orig_width;
i.height = orig_height;
}
}
</script>
<title>spot template</title>
</head>
<body>
<div id="box">
<div id="content">{description}</div>
<br clear="all">
</div>
<br>
<br>
<b><u>Informatie:</u></b>
<table>
<tr><td><b>Weblink</b><td>:<td> {website}
<tr><td><b>Grootte</b><td>:<td> {size}
<tr><td><b>Aantal bestanden</b><td>:<td> {numfiles}
<tr><td><b>Bestandsnaam</b><td>:<td> <span class="file">{firstfile}</span> t/m <span class="file">{lastfile}</span>
<tr><td><b>Nieuwsgroep</b><td>:<td> {newsgroup}
<tr><td><b>Categorieën</b><td>:<td> {categories}
<tr><td><b>Spotter</b><td>:<td> {spotterlink}
<tr><td><b>Tag</b><td>:<td> {tag} {taglink}
</table>
<br>
<table class="commentstable">
{comments}
</table>
</body>
</html>
comment.tpl (HTML comment template)
- Spoiler: show
Code: Selecteer alles
<tr class="commentheader"><td align="left" class="commentheader">Reactie van {usernamelink}<td align="right" class="commentheader">{date}
<tr class="comment"><td colspan=2 class="comment">{comment}
SpotLite - spot.tpl- Template velden:
Titel: {title}
Naam Spotter: {spotterlink}
Datum en tijd: {date} ({time})
Spot nummer: {spotid}
nummer hoofdcategorie {cat}
Sub Categorie: {subcat}
Omschrijving:
Omschrijving: {description}
Spotinformatie:
Categorie {categories}
Weblink {website}
Tag:{tag}
Tag toevoegen aan filters: {taglink}
Aantal bestanden:{numfiles}
Grootte: {size}
Eerste bestandsnaam: {firstfile}
Laatste bestandsnaam: {lastfile}
Nieuwsgroep(en):{newsgroup}
Commentaren
Commentaren: {comments}
Gebrukersnaam: {usernamelink}
Algemeen
Message ID van de spot: {msgid}
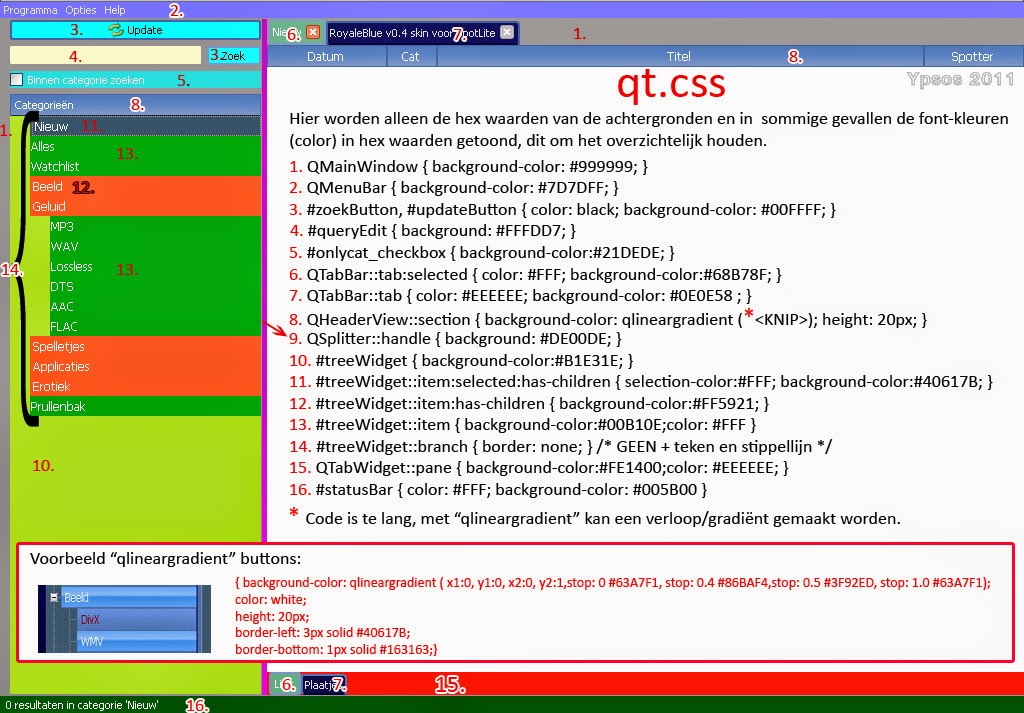
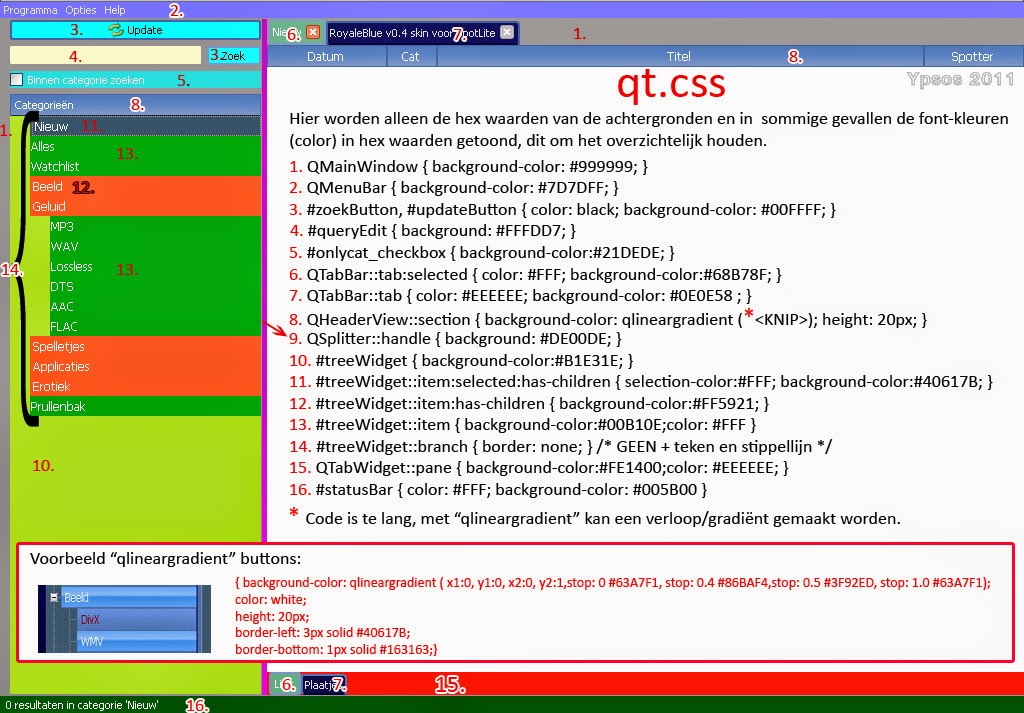
 QT CSS
QT CSS
met qt.css kun je nog verder gaan dan alleen de spotinfo aan te passen o.a. :
- Menu
- Buttons
- Categorielijst
- Overzicht....
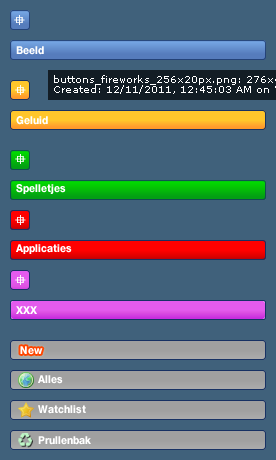
Voorbeeld:

Gebruikte qt.css code:
- Spoiler: show
Code: Selecteer alles
/*
Name theme: Rainbow
more info: http://www.mijndomein.nl
Autor: Me
Date: 2011-11-17
last modified: 2011-11-24
Creative Commons Licentie: (CC BY-NC 3.0) http://creativecommons.org/licenses/by-nc/3.0/nl
*/
/* achtergrond */
QMainWindow {
background-color: #999999;
}
QFrame{
border: 0px none;
}
/* Menu */
QMenuBar {
background-color: #7D7DFF;
}
QMenuBar::item {
color: #EEEEEE;
spacing: 6px;
padding: 1px 4px;
background: transparent;
border-radius: 1px;
}
QMenuBar::item:selected {
color: #FFF;
background: #557DBC;
}
QMenuBar::item:pressed {
background: #40617B;
}
/* Menu eind */
/* Tabbladen */
QTabWidget::pane { /* onderop bij reactie plaatsen verwijderen etc. */
background-color:#FE1400;
color: #EEEEEE;
margin-top:5px;
padding-top:-5px;
border: 0px none;
}
QTabWidget::tab-bar:hover{
background-color:#3F92ED;
color: #EEEEEE;
margin-top:5px;
padding-top:-5px;
border: 0px none;
}
QTabWidget::tab-bar {
left: 2px;
}
QTabBar::tab {
color: #EEEEEE;
border-radius: 3px;
border: 2px solid #4E75BA;
background-color: #0E0E58 ;
border-bottom-color: #00004A;
border-top-right-radius: 4px;
min-width: 8ex;
padding: 2px;
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(
x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #63A7F1, stop: 0.4 #86BAF4,
stop: 0.5 #3F92ED, stop: 1.0 #63A7F1);
}
QTabBar::tab:selected{
color: #FFF;
font-weight: bolder;
border-radius: 3px;
border: 2px solid #819BCD;
background-color:#68B78F;
}
QTabBar::tab:!selected {
margin-top: 2px;
}
/* Einde Tabbladen */
/* categorielijst header */
QHeaderView::section {
background-color: qlineargradient(
x1:0, y1:0, x2:0, y2:1,
stop: 0 #5A84C3, stop: 0.4 #5F8CCC,
stop: 0.5 #618ECE, stop: 1.0 #819BC4);
color: #FFF;
padding-left: 4px;
border-top: 1px solid #4E75BA;
border-left: 1px solid #4E75BA;
border-bottom:1px solid #163163;
border-right: 1px solid #4E75BA;
height: 20px;
}
/* (geel) categorielijst */
#treeWidget {
show-decoration-selected: 0; /* 1 of 0 */
background-color:#B1E31E;
}
/* (oranje) cat: Beeld, Geluid, Spellen, Apps, XXX */
#treeWidget::item:has-children {
background-color:#FF5921;
padding-left: 0px;
}
#treeWidget::item:selected:has-children{
selection-color:#FFF;
padding-left: 2px;
background-color:#40617B;
}
#treeWidget::item:has-children:hover {
color: MidnightBlue;
padding-left: 2px;
}
#treeWidget::item:selected:has-children:active{
background: qlineargradient(
x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #537C9D,
stop: 1 #4D7393);
padding-left: 4px;
background-color:#40617B;
}
/* (groen) subcat: DivX, WMV, MPG enz... */
#treeWidget::item {
background-color:#00B10E;
color: #FFF;
padding-left: -2px;
height: 20px;
}
#treeWidget::item:selected {
selection-color:#FFF;
padding-left: 2px;
}
#treeWidget::item:hover {
color: cornflowerBlue;
background-color:#9BB6DD;
border: 1px solid #40617B;
padding-left: 0px;
}
#treeWidget::item:selected:active{
background-color:#40617B;
padding-left: 2px;
}
#treeWidget::item:selected:!active {
background: qlineargradient(
x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #6b9be8,
stop: 1 #577fbf);
}
/* + teken en stippellijn */
#treeWidget::branch {
border: none;
}
/* Einde categorielijst */
/* (paars) Scheiding categorielijst/ hoofdscherm */
QSplitter::handle {
background: #DE00DE;
}
/* Hoofdscherm */
QTableView ::section, QTableView ::section:selected {
background-color: qlineargradient(
x1:0, y1:0, x2:0, y2:1,
stop: 0 #5A84C3, stop: 0.4 #5F8CCC,
stop: 0.5 #618ECE, stop: 1.0 #819BC4);
color: #FFF;
selection-color: #000;
padding-left: 2px;
padding-right: 4px;
height: 20px;
border-left: 1px solid #4E75BA;
border-bottom: 1px solid #4E75BA;
}
QTableView {
selection-background-color: #40617B;
alternate-background-color:#CFDCE7;
background-color: #FFF;
selection-color: #FFF;
color: #000;
}
/* Binnen categorie zoeken check*/
#onlycat_checkbox, QToolbar {
background-color:#21DEDE;
color: #FFF;
}
/* Buttons */
#zoekButton, #updateButton {
color: black;
border-radius: 3px;
border: 2px solid #4E75BA;
background-color: #00FFFF;
}
#zoekButton, #updateButton:pressed {
color: black;
font-weight: bolder;
border-radius: 3px;
border: 2px solid #819BCD;
background-color: #00FFFF;
min-width: 50px;
min-height: 15px;
}
/* zoekvak */
#queryEdit {
border: 1px solid #FFFDD9;
border-radius: 2px;
padding: 0 8px;
background: #FFFDD7;
selection-background-color: #000;
}
/* Status onder updates etc. */
#statusBar {
color: #FFF;
background-color: #005B00;
border: none;
}
/* QToolBar => Op watchlist, reactie plaatsen en Verwijderen */
QToolButton {
background-color: #7D7DFF;
}
QToolButton:hover {
background: #7D7000;
}
QToolButton:pressed {
background: #777777;
}
QToolButton:Checked {
background: #DDDDDD;
}
/* witte rand niet zichtbaar */
QToolBar {
border: 0px none;
}
gebruikte editor (Windows)
Notepad++ incl. Syntax highlighting.
Indien er een bestand genaamd
qt.css in de skin map staat wordt deze gebruikt.
Meer info:
QT 4.7 nokia.com
Mocht ik iets vergeten zijn graag even aanvullen!
-- [bericht automatisch samengevoegd - 29 nov 2011, 17:40] --
Wat ik nu nog zoek Spotter ID (de verkorte versie dan)
in Spotlite 1.9.9b3 krijg je exact het zelfde ID als in Spotnet als je met de muis over de "Spotter" beweegt