Spotlite: uiterlijk aanpassen
Geplaatst: 29 nov 2011, 15:53
Zelf buttons maken:
kennis van HTML en CSS benodigd
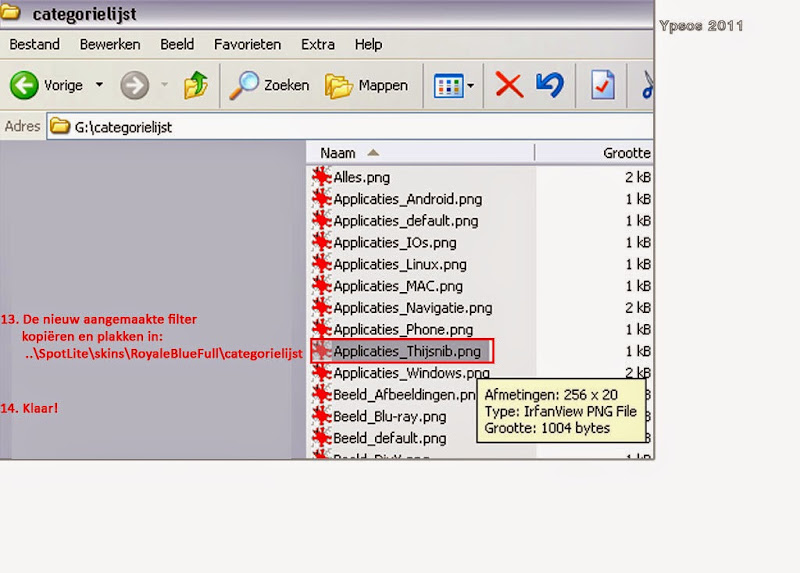
 CATEGORIELIJST(per 01-12-2011)
CATEGORIELIJST(per 01-12-2011)
SpotLite Tree
\
| Alles.png
| Nieuw.png
|---Watchlist.png ( queued_spots)
|
+--- Cat-1 (Beeld)
| | Beeld_DivX.png
| | Beeld_WMV.png
| | Beeld_MPG.png
| | Beeld_DVD5.png
| | Beeld_DVD9.png
| | Beeld_x264-HD.png
| | Beeld_HD.png
| | Beeld_Blu-ray.png
| | Beeld_WMV-HD.png
| | Beeld_Afbeeldingen.png
| | Beeld_Actie.png
| | Beeld_Animatie.png
| | Beeld_Drama.png
| | Beeld_Filmhuis.png
| | Beeld_Jeugd.png
| | Beeld_Komedie.png
| | Beeld_Nederlands.png
| | Beeld_Romantiek.png
| | Beeld_Spannend.png
| | Beeld_default.png ← standaard icoon voor subcategorieen binnen beeld, die geen eigen icoon hebben.
| |
| \---Subcat-100 (Beeld)
| | 100.png - (DivX)
| | 101.png - (WMV)
| | 102.png - (MPG)
| | 103.png - (DVD5)
| | 104.png - (HD)
| | 105.png - (Img)
| | 106.png - (Blu-ray)
| | 107.png - (HD DVD)
| | 108.png - (WMV-HD)
| | 109.png - (x264-HD)
| | 110.png - (DVD9)
|
+---Cat-2 (Geluid)
| | Geluid_MP3.png
| | Geluid_WAV.png
| | Geluid_Lossless.png
| | Geluid_DTS.png
| | Geluid_AAC.png
| | Geluid_FLAC.png
| | Geluid_default.png ← standaard icoon voor subcategorieen binnen geluid, die geen eigen icoon hebben.
|
| \---Subcat-200 (Geluid)
| | 200.png - (MP3)
| | 201.png - (WMA)
| | 202.png - (WAV)
| | 203.png - (OGG)
| | 204.png - (1:1)
| | 205.png - (DTS)
| | 206.png - (AAC)
| | 207.png - (APE)
| | 208.png - (FLAC)
|
+---Cat-3 (Spelletjes)
| | Spelletjes_Windows.png
| | Spelletjes_MAC.png
| | Spelletjes_Linux.png
| | Spelletjes_Playstation.png
| | Spelletjes_Playstation 2.png
| | Spelletjes_Playstation 3.png
| | Spelletjes_PSP.png
| | Spelletjes_XBox.png
| | Spelletjes_XBox 360.png
| | Spelletjes_Nintendo DS.png
| | Spelletjes_Nintendo Wii.png
| | Spelletjes_Phone.png
| | Spelletjes_IOs.png
| | Spelletjes_Android.png
| | Spelletjes_default.png ← standaard icoon voor subcategorieen binnen spelletjes, die geen eigen icoon hebben.
| |
| \---Subcat-300 (Spelletjes)
| | 300.png - (Win)
| | 301.png - (MAC)
| | 302.png - (TUX)
| | 303.png - (PSX)
| | 304.png - (PS2)
| | 305.png - (PSP)
| | 306.png - (Xbox)
| | 307.png - (X360)
| | 308.png - (GBA)
| | 309.png - (Cube)
| | 310.png - (NDS)
| | 311.png - (Wii)
| | 312.png - (PS3)
| | 313.png - (PDA / Phone)
| | 314.png - (IOs)
| | 315.png - (Android)
|
+---Cat-4 (Applicaties)
| | Applicaties_Windows.png
| | Applicaties_MAC.png
| | Applicaties_Linux.png
| | Applicaties_Phone.png
| | Applicaties_Navigatie.png
| | Applicaties_IOs.png
| | Applicaties_Android.png
| | Applicaties_default.png ← standaard icoon voor subcategorieen binnen applicaties, die geen eigen icoon hebben.
| |
| \---Subcat-400 (Applicaties)
| | 400.png - (Win)
| | 401.png - (MAC)
| | 402.png - (Tux)
| | 403.png - (OS2)
| | 404.png - (PDA/Phone)
| | 405.png - (NAV)
| | 406.png - (IOs)
| | 407.png - (Android)
|
+---Cat-9 (erospots)
| | Erotiek_Nieuw.png
| | Erotiek_Watchlist.png
| | Erotiek_Hetero.png
| | Erotiek_Homo.png
| | Erotiek_Lesbo.png
| | Erotiek_Bi.png
| | Erotiek_Ero DivX.png
| | Erotiek_default.png ← standaard icoon voor subcategorieen binnen erotiek, die geen eigen icoon hebben.
| |
| \---Subcat-900 (erospots)
| | 900.png - (Hetero - Ero DivX)
| | 901.png - (Gay)
| | 902.png - (Lesbo)
| | 903.png - (Bi)
|
\---Prullenbak.png (trash_spots)
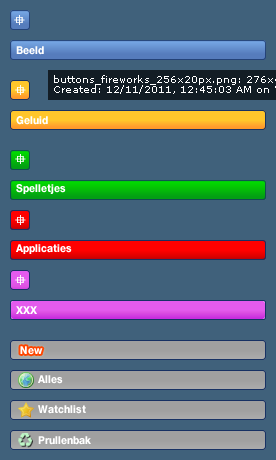
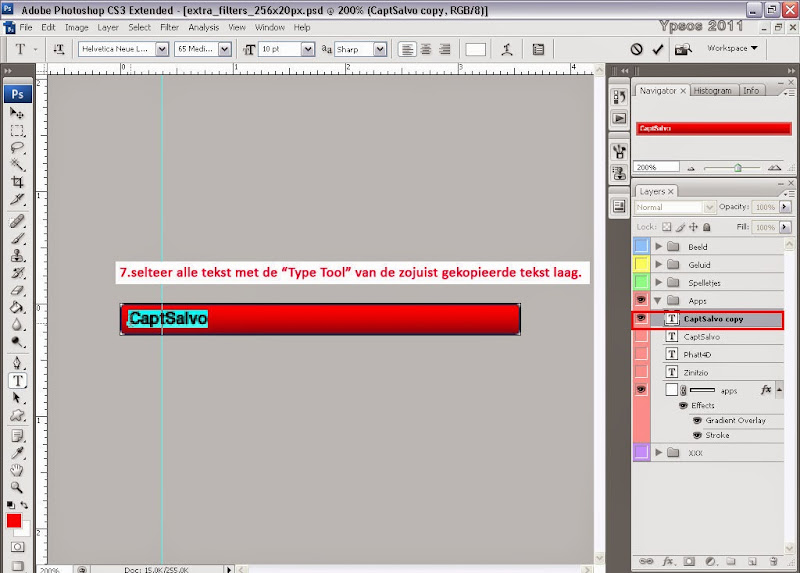
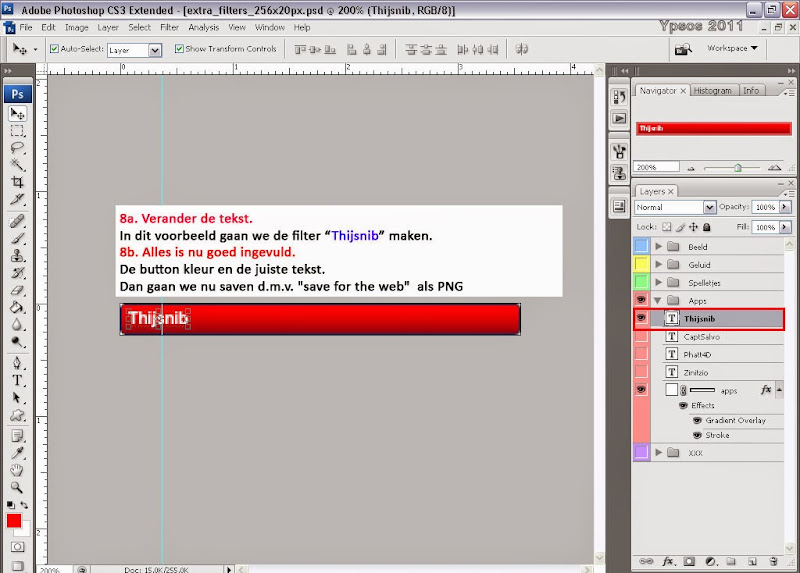
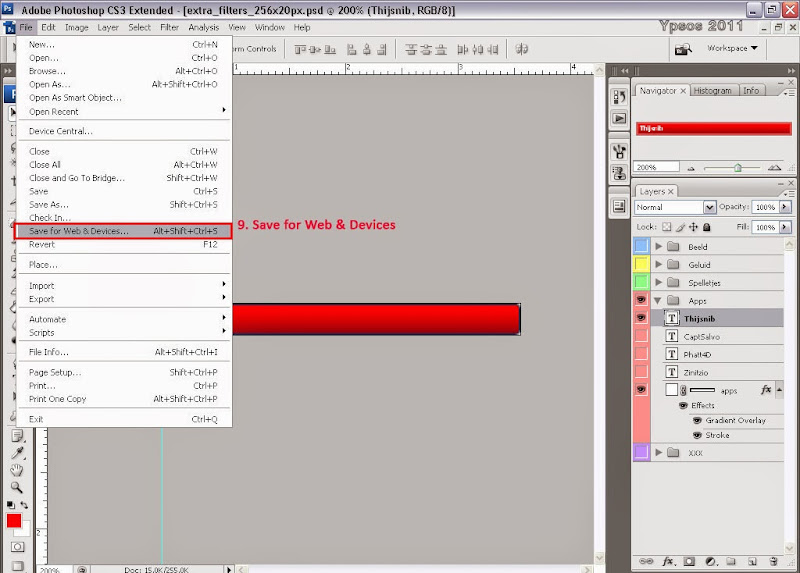
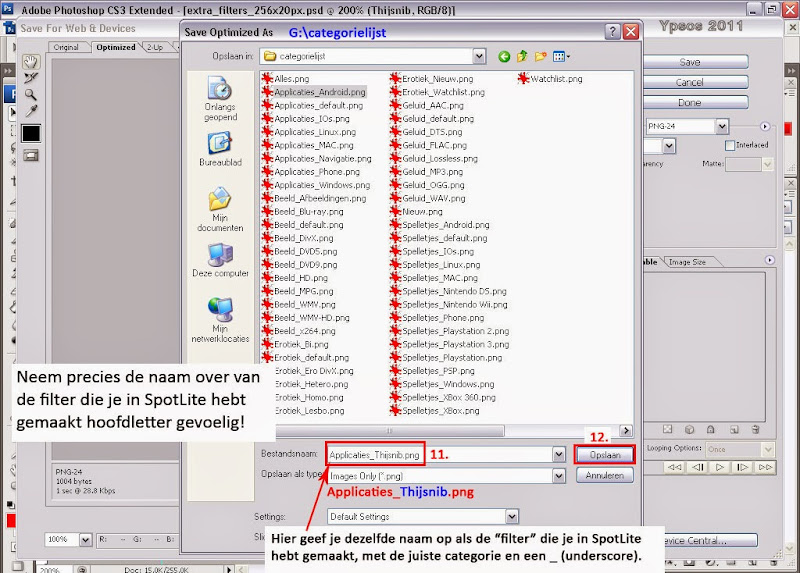
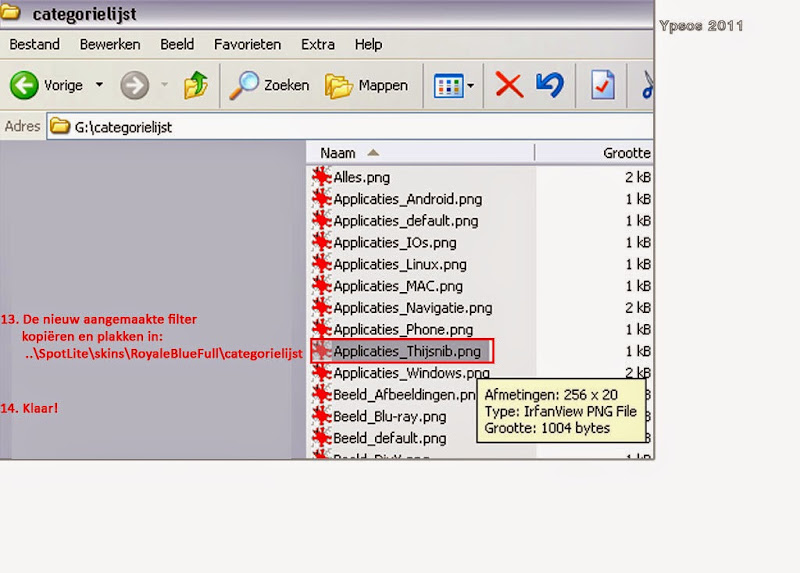
 ZELF BUTTONS MAKEN
ZELF BUTTONS MAKEN
Zelf buttons maken voor je eigen filters in SpotLite.
Benodigdheden:








 Filters
Filters
Q. Hoe maak ik een filter aan?
A. In de "Spotinformatie" staat er naast Tag: <tag naam> [+] klik op + teken
als er geen tag is aangemaakt zie

 CSS
CSS
Je kunt het uiterlijk van SpotLite nog verder aanpassen d.m.v. CSS (internal ("embedded") Style Sheet of een external Style Sheet) kennis van HTML en CSS benodigd
Spotinfo en commentaren aanpassen
in spot.tpl pas je het uiterlijk aan van de spot-info d.m.v. CSS (<style>)
voortbeeld: spot.tpl (HTML template eenvoudig)
Titel: {title}
Naam Spotter: {spotterlink}
Datum en tijd: {date} ({time})
Spot nummer: {spotid}
nummer hoofdcategorie {cat}
Sub Categorie: {subcat}
Omschrijving:
Omschrijving: {description}
Spotinformatie:
Categorie {categories}
Weblink {website}
Tag:{tag}
Tag toevoegen aan filters: {taglink}
Aantal bestanden:{numfiles}
Grootte: {size}
Eerste bestandsnaam: {firstfile}
Laatste bestandsnaam: {lastfile}
Nieuwsgroep(en):{newsgroup}
Commentaren
Commentaren: {comments}
Gebrukersnaam: {usernamelink}
Algemeen
Message ID van de spot: {msgid}
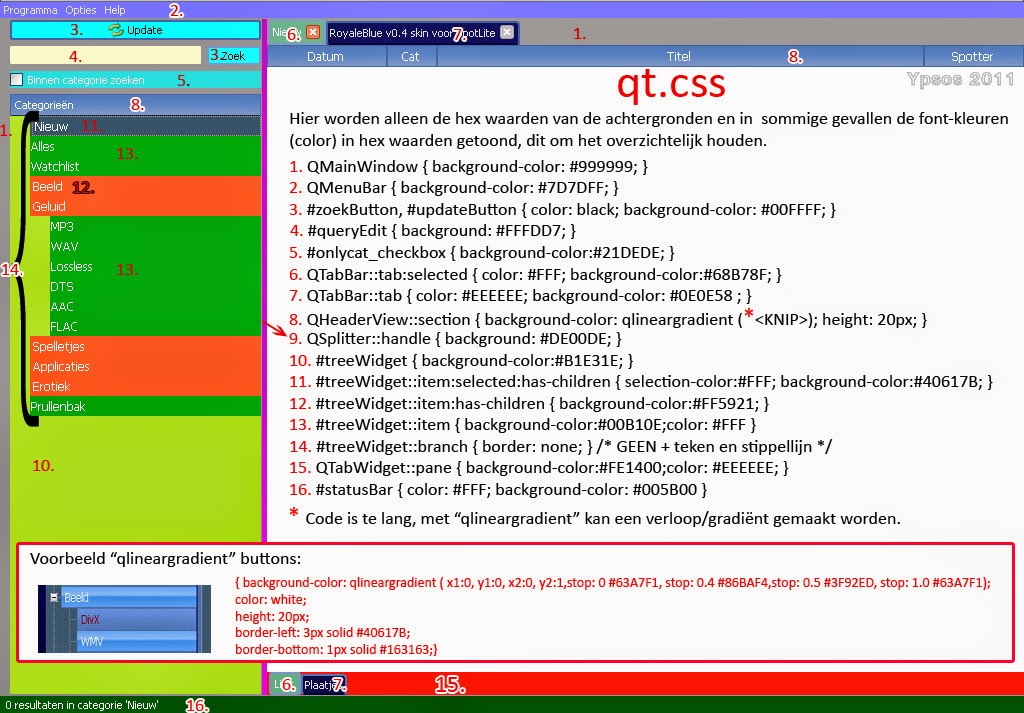
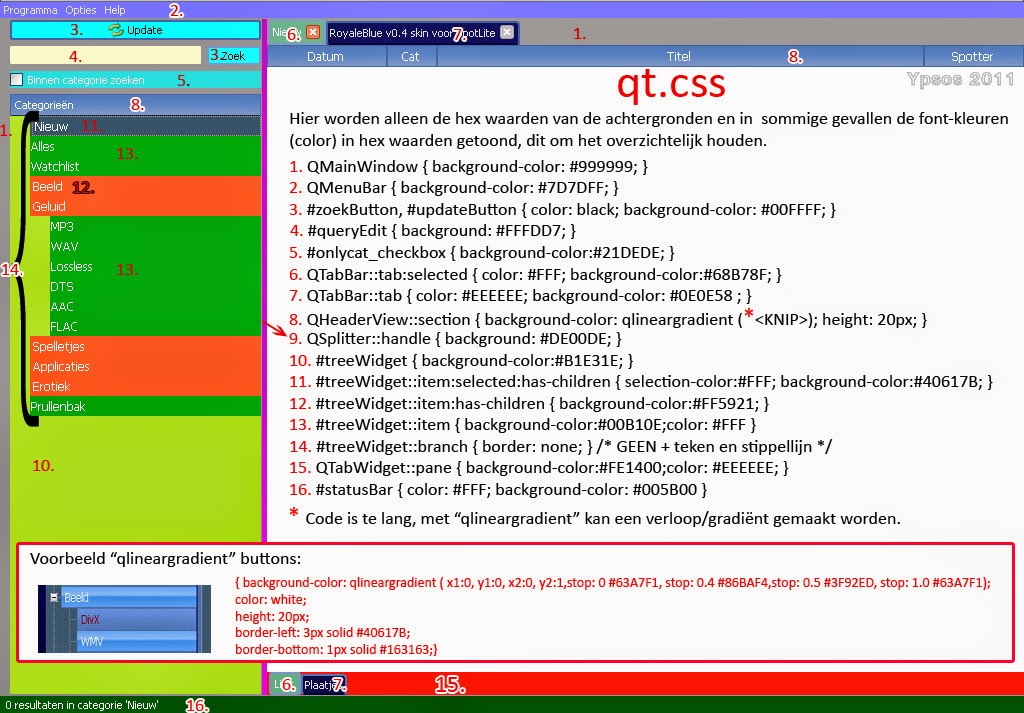
 QT CSS
QT CSS
met qt.css kun je nog verder gaan dan alleen de spotinfo aan te passen o.a. :

Gebruikte qt.css code:
Indien er een bestand genaamd qt.css in de skin map staat wordt deze gebruikt.
Meer info: QT 4.7 nokia.com
Mocht ik iets vergeten zijn graag even aanvullen!
-- [bericht automatisch samengevoegd - 29 nov 2011, 17:40] --
Wat ik nu nog zoek Spotter ID (de verkorte versie dan)
in Spotlite 1.9.9b3 krijg je exact het zelfde ID als in Spotnet als je met de muis over de "Spotter" beweegt
- Indeling categorielijst
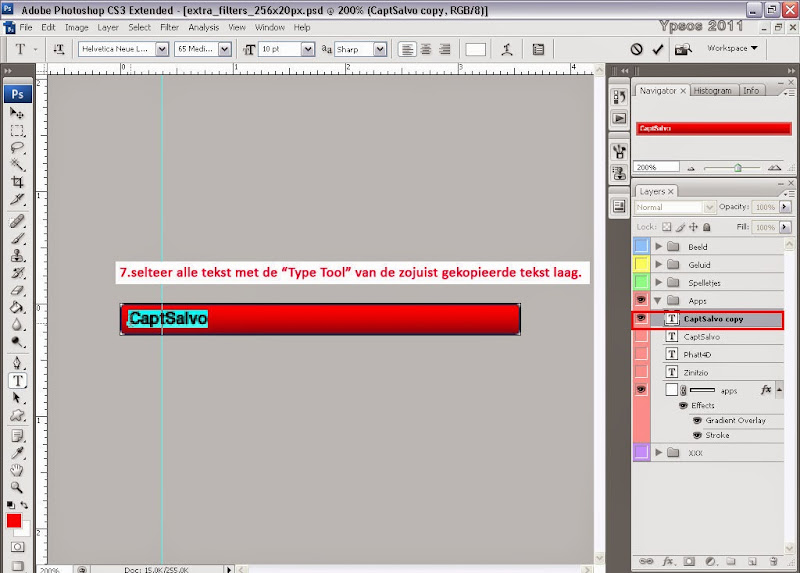
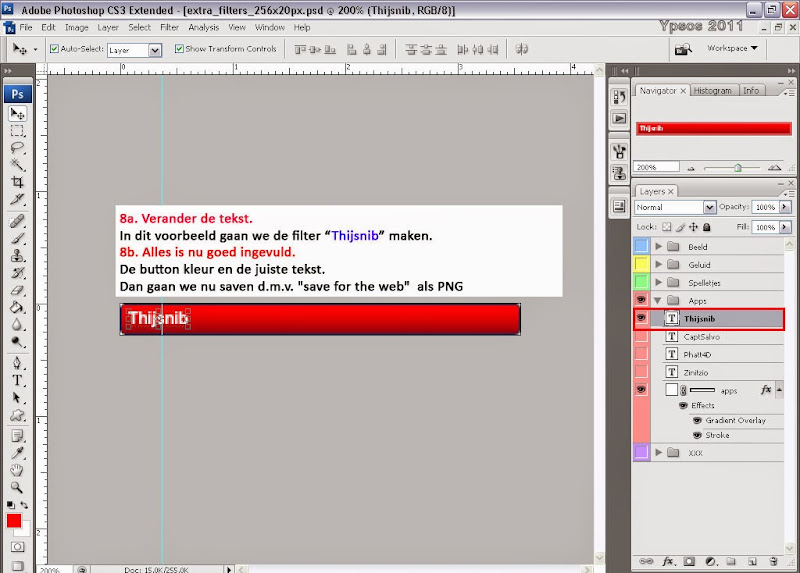
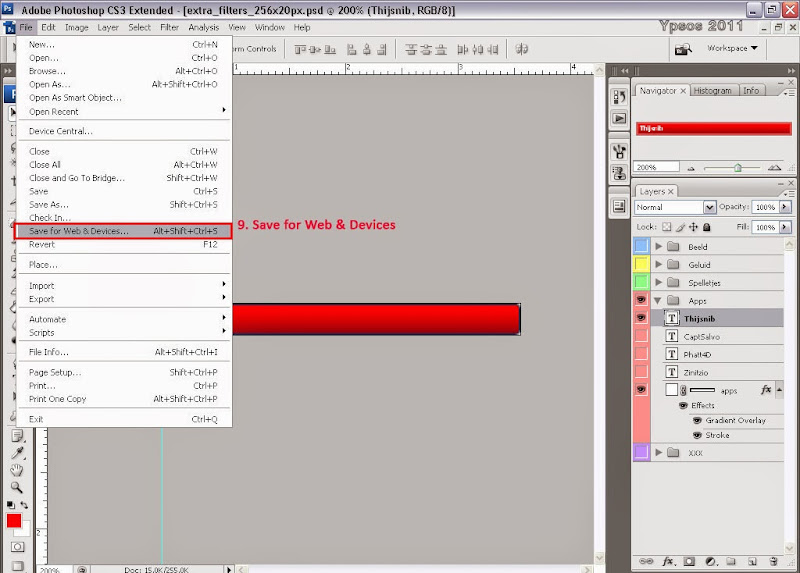
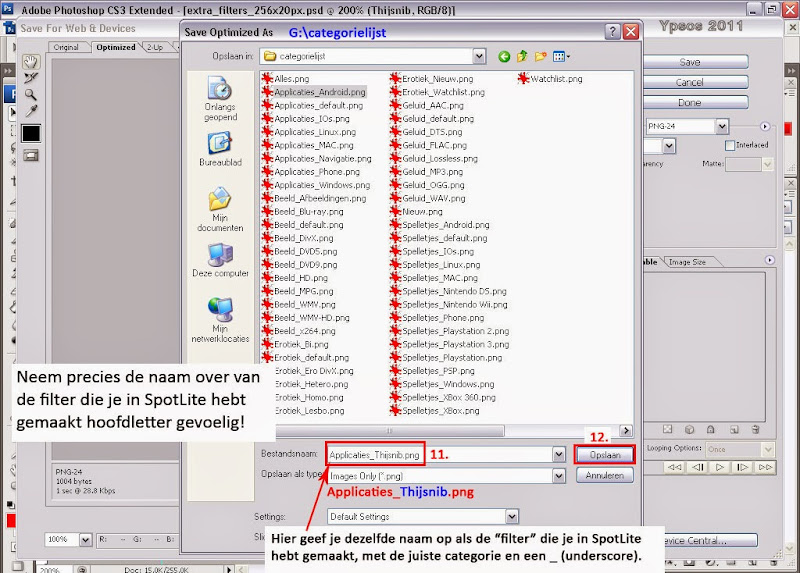
- Buttons maken met Photoshop (eenvoudig)
kennis van HTML en CSS benodigd
- Style Sheet (CSS)
- Spotinfo en commentaren aanpassen
- Voorbeeld template spot.tpl
- Qt.css
- Template velden
SpotLite Tree
\
| Alles.png
| Nieuw.png
|---Watchlist.png ( queued_spots)
|
+--- Cat-1 (Beeld)
| | Beeld_DivX.png
| | Beeld_WMV.png
| | Beeld_MPG.png
| | Beeld_DVD5.png
| | Beeld_DVD9.png
| | Beeld_x264-HD.png
| | Beeld_HD.png
| | Beeld_Blu-ray.png
| | Beeld_WMV-HD.png
| | Beeld_Afbeeldingen.png
| | Beeld_Actie.png
| | Beeld_Animatie.png
| | Beeld_Drama.png
| | Beeld_Filmhuis.png
| | Beeld_Jeugd.png
| | Beeld_Komedie.png
| | Beeld_Nederlands.png
| | Beeld_Romantiek.png
| | Beeld_Spannend.png
| | Beeld_default.png ← standaard icoon voor subcategorieen binnen beeld, die geen eigen icoon hebben.
| |
| \---Subcat-100 (Beeld)
| | 100.png - (DivX)
| | 101.png - (WMV)
| | 102.png - (MPG)
| | 103.png - (DVD5)
| | 104.png - (HD)
| | 105.png - (Img)
| | 106.png - (Blu-ray)
| | 107.png - (HD DVD)
| | 108.png - (WMV-HD)
| | 109.png - (x264-HD)
| | 110.png - (DVD9)
|
+---Cat-2 (Geluid)
| | Geluid_MP3.png
| | Geluid_WAV.png
| | Geluid_Lossless.png
| | Geluid_DTS.png
| | Geluid_AAC.png
| | Geluid_FLAC.png
| | Geluid_default.png ← standaard icoon voor subcategorieen binnen geluid, die geen eigen icoon hebben.
|
| \---Subcat-200 (Geluid)
| | 200.png - (MP3)
| | 201.png - (WMA)
| | 202.png - (WAV)
| | 203.png - (OGG)
| | 204.png - (1:1)
| | 205.png - (DTS)
| | 206.png - (AAC)
| | 207.png - (APE)
| | 208.png - (FLAC)
|
+---Cat-3 (Spelletjes)
| | Spelletjes_Windows.png
| | Spelletjes_MAC.png
| | Spelletjes_Linux.png
| | Spelletjes_Playstation.png
| | Spelletjes_Playstation 2.png
| | Spelletjes_Playstation 3.png
| | Spelletjes_PSP.png
| | Spelletjes_XBox.png
| | Spelletjes_XBox 360.png
| | Spelletjes_Nintendo DS.png
| | Spelletjes_Nintendo Wii.png
| | Spelletjes_Phone.png
| | Spelletjes_IOs.png
| | Spelletjes_Android.png
| | Spelletjes_default.png ← standaard icoon voor subcategorieen binnen spelletjes, die geen eigen icoon hebben.
| |
| \---Subcat-300 (Spelletjes)
| | 300.png - (Win)
| | 301.png - (MAC)
| | 302.png - (TUX)
| | 303.png - (PSX)
| | 304.png - (PS2)
| | 305.png - (PSP)
| | 306.png - (Xbox)
| | 307.png - (X360)
| | 308.png - (GBA)
| | 309.png - (Cube)
| | 310.png - (NDS)
| | 311.png - (Wii)
| | 312.png - (PS3)
| | 313.png - (PDA / Phone)
| | 314.png - (IOs)
| | 315.png - (Android)
|
+---Cat-4 (Applicaties)
| | Applicaties_Windows.png
| | Applicaties_MAC.png
| | Applicaties_Linux.png
| | Applicaties_Phone.png
| | Applicaties_Navigatie.png
| | Applicaties_IOs.png
| | Applicaties_Android.png
| | Applicaties_default.png ← standaard icoon voor subcategorieen binnen applicaties, die geen eigen icoon hebben.
| |
| \---Subcat-400 (Applicaties)
| | 400.png - (Win)
| | 401.png - (MAC)
| | 402.png - (Tux)
| | 403.png - (OS2)
| | 404.png - (PDA/Phone)
| | 405.png - (NAV)
| | 406.png - (IOs)
| | 407.png - (Android)
|
+---Cat-9 (erospots)
| | Erotiek_Nieuw.png
| | Erotiek_Watchlist.png
| | Erotiek_Hetero.png
| | Erotiek_Homo.png
| | Erotiek_Lesbo.png
| | Erotiek_Bi.png
| | Erotiek_Ero DivX.png
| | Erotiek_default.png ← standaard icoon voor subcategorieen binnen erotiek, die geen eigen icoon hebben.
| |
| \---Subcat-900 (erospots)
| | 900.png - (Hetero - Ero DivX)
| | 901.png - (Gay)
| | 902.png - (Lesbo)
| | 903.png - (Bi)
|
\---Prullenbak.png (trash_spots)
Zelf buttons maken voor je eigen filters in SpotLite.
Benodigdheden:
- - Photoshop of Corel Paint Shop Pro
- - Beginners Kennis van Photoshop (echt minimaal als je de "Type Tool" weet te vinden gaat dit lukken)
- - Letter type: HelveticaNeue LT Pro 65 Md (copyrights! even zoeken met Google op: 'HelveticaNeue LT Pro 65 Md' )
- - extra_filters_256x20px.psd (bij deze download inbegrepen)
- - download: Buttons_maken_v3.zip
Incl. Extra Fireworks & Illustrator Buttons










Q. Hoe maak ik een filter aan?
A. In de "Spotinformatie" staat er naast Tag: <tag naam> [+] klik op + teken
als er geen tag is aangemaakt zie

Je kunt het uiterlijk van SpotLite nog verder aanpassen d.m.v. CSS (internal ("embedded") Style Sheet of een external Style Sheet) kennis van HTML en CSS benodigd
Spotinfo en commentaren aanpassen
in spot.tpl pas je het uiterlijk aan van de spot-info d.m.v. CSS (<style>)
voortbeeld: spot.tpl (HTML template eenvoudig)
- Spoiler: show
- Spoiler: show
Titel: {title}
Naam Spotter: {spotterlink}
Datum en tijd: {date} ({time})
Spot nummer: {spotid}
nummer hoofdcategorie {cat}
Sub Categorie: {subcat}
Omschrijving:
Omschrijving: {description}
Spotinformatie:
Categorie {categories}
Weblink {website}
Tag:{tag}
Tag toevoegen aan filters: {taglink}
Aantal bestanden:{numfiles}
Grootte: {size}
Eerste bestandsnaam: {firstfile}
Laatste bestandsnaam: {lastfile}
Nieuwsgroep(en):{newsgroup}
Commentaren
Commentaren: {comments}
Gebrukersnaam: {usernamelink}
Algemeen
Message ID van de spot: {msgid}
met qt.css kun je nog verder gaan dan alleen de spotinfo aan te passen o.a. :
- Menu
- Buttons
- Categorielijst
- Overzicht....

Gebruikte qt.css code:
- Spoiler: show
Indien er een bestand genaamd qt.css in de skin map staat wordt deze gebruikt.
Meer info: QT 4.7 nokia.com
Mocht ik iets vergeten zijn graag even aanvullen!
-- [bericht automatisch samengevoegd - 29 nov 2011, 17:40] --
Wat ik nu nog zoek Spotter ID (de verkorte versie dan)
in Spotlite 1.9.9b3 krijg je exact het zelfde ID als in Spotnet als je met de muis over de "Spotter" beweegt

